こんにちはtomozoです。
今回は、WordPressで、ハマったことを紹介します。
ハマったことは、便利なプラグイン「AddQuicktag」を入れたのですが、
- AddQuicktagに登録したい設定が保存されない
- グーテンベルクエディタのツールバーでQuicktagが出てこない
という問題が発生しました。
色々と調べて解決するまで 3時間近く時間を費やしました。
せっかく記事を書こうと思ったのに、こんなことでつまずいて半日もつぶしたくないですよね。
それでは同じ問題に遭遇した人向けに 現象と私の解決方法をご紹介します。
目次
AddQuicktagとは

問題と解決方法の前に、AddQuicktagとは何か簡単に紹介しておきます。
 tomozo
tomozo
AddQuicktagとはWordPressで記事作成時に文字を装飾する操作が簡単に行えるようになるプラグインです。
サイトはHTMLやCSSというコードで作られています。
例えば
このように大事なところに黄色でマーカーを入れたりするのが簡単な操作でできます。
実際のHTMLは
<p>このように<span class=”marker_yellow_futo”>大事なところに黄色でマーカー</span>を入れたりするのが簡単な操作でできます。</p>
このように<span~>ってところをタグって呼ぶのですが、
これを記述しないと黄色でマーカーが入った状態で表示されません。
WordPressではこういった知識が全くなくても、プラグインを使用すれば
見た目のよい投稿記事が簡単に作成できます。
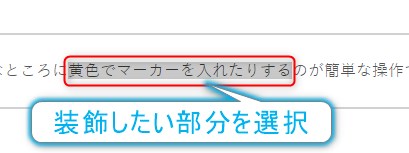
この場合の操作は、まず下の絵のように、装飾したい文字をマウスで選択します。

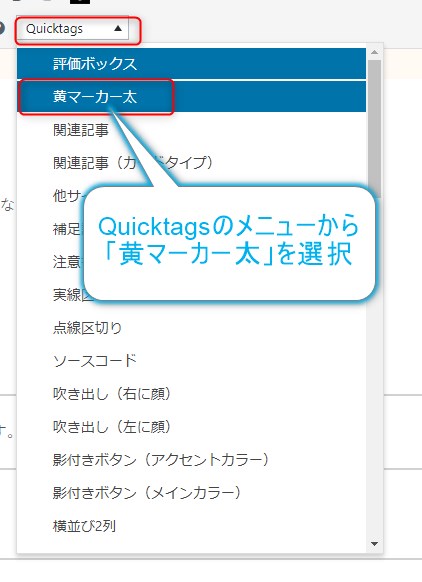
その後メニューの中にあるQuicktagsのメニューから「黄マーカー太」を選べば出来上がりです。

すごく簡単ですよね。
問題1.AddQuicktagに登録したい設定が保存されない
現象
AddQuicktagのメニューから装飾したい内容を自由に追加など変更することができます。
方法は
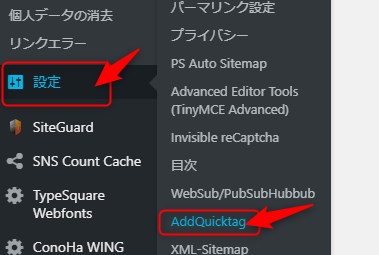
①WordPressの画面右にある「設定」-「AddQuicktag」を選びます。

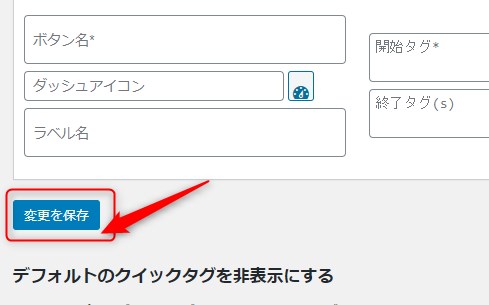
②AddQuicktagの設定画面が開かれるので、自分用に設定を変更します。

③設定の変更が終わったら画面を下にスライドしていくとある「変更を保存」をクリックします。

これだけでできるはずなのですが、変更した設定を保存しても反映されないという問題に遭遇しました。
なぜ??
原因と解決方法
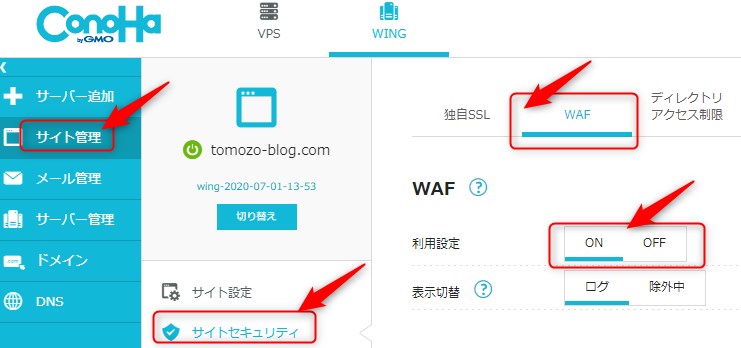
原因は、私が使用しているレンタルサーバーconohaのWAFという項目の設定がONだったからでした。
下記画面のWAFの設定をOFFにしてからAddQuicktagの設定を保存すれば解決しました。

たったこれだけのことでもWordPress初心者の私には
全然原因と解決方法が分からず調べまくりました。
 tomozo
tomozo
なお、当サイトではサーバーにconohaを使用しています。
値段もお手頃で不満無く使えているのでお勧めです。
もしサーバーを探していたり乗り換えを検討中だったら、見てみてください。
補足説明
初心者だとWAFって何?設定をONからOFFに変えた後ほったらかしでいいの?
ってなると思うので説明します。
WAFとはWeb Application Firewallの略で、サイトの脆弱性を突いた攻撃に対して行う
セキュリティ対策です。
要はサーバーのほうで、自分のサイトを守ってくれる機能って思ってください。
ということは、OFFにしておくのは嫌ですよね。
AddQuicktagの設定変更するのは限られた時だけなので、
少し手間ですが、WAFの設定をOFFにして用が済んだらONに戻しておきましょう!
問題2.グーテンベルクのツールバーにQuicktagが出てこない
現象
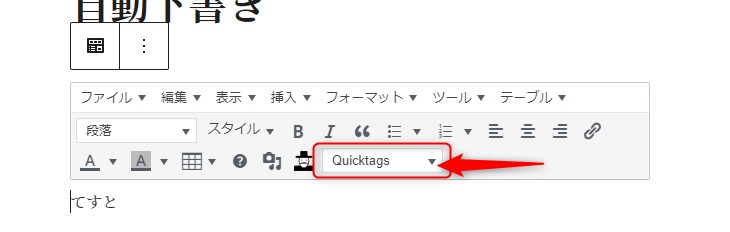
「AddQuicktagとは」で説明したようにQuicktagsのメニューから装飾したい項目を選んで使います。
初心者の私は、WordPressの環境を整えている過程で、AddQuicktagを追加して
いざ使って記事を書こうと思っても全然使えないのでなぜ??ってなりました。
原因と解決方法
原因は、単純でAddQuicktagがグーテンベルクエディタには通常対応していないからでした。
WordPress5をインストールすると、エディタはGutenberg(グーテンベルク)
というものがインストールされます。
 tomozo
tomozo
対応していないものはどうしようもないので、あきらめるしかないのかっていうと
入力フォーマットをクラッシックにすると選択できるようになります。
手順
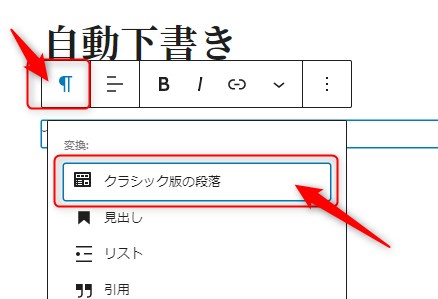
ブロックで、左端のメニューから「クラシック版の段落」を選択します。

すると下の絵のようにQuicktagsが出てきます。

 tomozo
tomozo
そこで私は、グーテンベルクエディタを使うのをやめて、
WordPressで使えなくなる可能性はありますが、クラッシックエディタのプラグイン
を入れて運用することにしました。

 tomozo
tomozo
まとめ
AddQuicktagとは、WordPressで記事作成時に文字を装飾する操作が
簡単に行えるようになるプラグインです。
問題1:AddQuicktagに登録したい設定が保存されない
解決方法:サーバーのWAFの設定を確認しましょう。
問題2:グーテンベルクエディタのツールバーでQuicktagが出てこない
解決方法1:通常対応していないので、「クラッシック版の段落」を選択する。
解決方法2:クラッシックエディタのプラグインを追加し、そちらで記事作成を行う。
いずれも分かれば簡単な内容ですが、
初心者の方はこういったことでもつまづきますよね。
WordPressは便利なので非常におすすめですよ!


